“Chát bớt” phải có ý nghĩa khi nó được expose ra ngoài một FrontEnd nào đó như: web UI, Facebook, Slack, Twitter hay Zalo… Hôm nay chúng ta sẽ từng bước tìm hiểu cách kết nối RASA với Messenger để mang lên các Fanpage cho hoành nhé.
Tranh thủ đợt này làm Chatbot hỗ trợ 24/7 về COVID-19: http://m.me/covid19support nên làm loạt bài về RASA luôn.

Các bạn có thể xem lại 04 bài về RASA mình đã viết để biết cách cài đặt, xây dựng “chát bớt” tại đây:
- [RASA series #1] Ai cũng có thể làm RASA chatbot “siêu ngon khổng lồ”
- [RASA Series #2] Dạy cho RASA chatbot biết chào hỏi khách hàng “ngoan hơn”
- [Rasa Series #3] Thử làm “đệ tử” RASA chatbot hóng kết quả sổ xố hàng ngày
- [RASA Series #4] Cài đặt RASA theo cách mới siêu nhanh, siêu gọn nhẹ
Bài này sẽ không nói lại cách train model, cách xây dựng, cài đặt nữa mà chủ yếu tập trung vào việc kết nối với facebook messenger nhé. Các nền tảng khác như Slack, Twiiter hay Zalo làm tương tự các bạn nha!
Đây sẽ là một bài khá dài, gồm nhiều phần nên các bạn chịu khó đọc hết, đừng nản haha!
Phần 1 – Tổng quan cách triển khai RASA với Messenger
Trước khi đi sâu vào chi tiết thì ta tìm hiểu tổng quan đã, để các bạn nắm được các bước cần thiết đã, đi chi tiết sau.
Đại khái các bước sẽ như sau:
- Bước 1: Cài đặt RASA
- Bước 2: Xây dựng kịch bản chat chit cho model, xây dựng actions (lên mạng lấy tin, vào DB lấy dữ liệu hay làm gì đó tùy).
- Bước 3: Train model cho ngon lành cành đào, test bằng shell ngon hết đi.
- Bước 4: Tạo ứng dụng trên Facebook Developer, lấy thông tin App Scecret, Page Token mang về lưu vào RASA
- Bước 5: Chạy http server RASA bằng lệnh rasa run để mở API webhook
- Bước 6: Cài đặt phần mềm Ngrok để expose được cái API kia ra ngoài Internet (để thằng Facebook nó còn gọi mình)
- Bước 7: Nhập địa chỉ callback (sinh ra từ thằng Ngrok) vào Facebook Developer dể nó kiểm tra.
- Bước 8: Xong! Ngồi chat thử với bớt và tận hưởng thành quả thôi.
Rồi, tạm thế, chi tiết chúng ta sẽ cùng nhau đi trong các phần sau. Chú ý bài này đi từ Bước 4 nhé, các bước 1,2,3 thì xem lại các bài trước nha các bạn!
Phần 2 – Đăng ký tài khoản Facebook Developer và tạo app “Chát bớt”
Bây giờ để có thể làm được 1 con bớt thì bạn phải có một Fanpage và một tài khoản Developer nhé.
Cách tạo Fanpage các bạn tham khảo tại đây. Bạn nào không biết Fanpage là gì thì hỏi chị Gúc Gờ nhé.
Bây giờ là tài khoản Facebook Developer. Các bạn truy cập: http://developers.facebook.com và sau đó theo hướng dẫn tại đây để tạo tài khoản nhé. Cũng đơn giản, chọn Đăng ký rồi tạo 1 cái app với tên bất kì, ví dụ: “App Chat Mì AI” chẳng hạn.
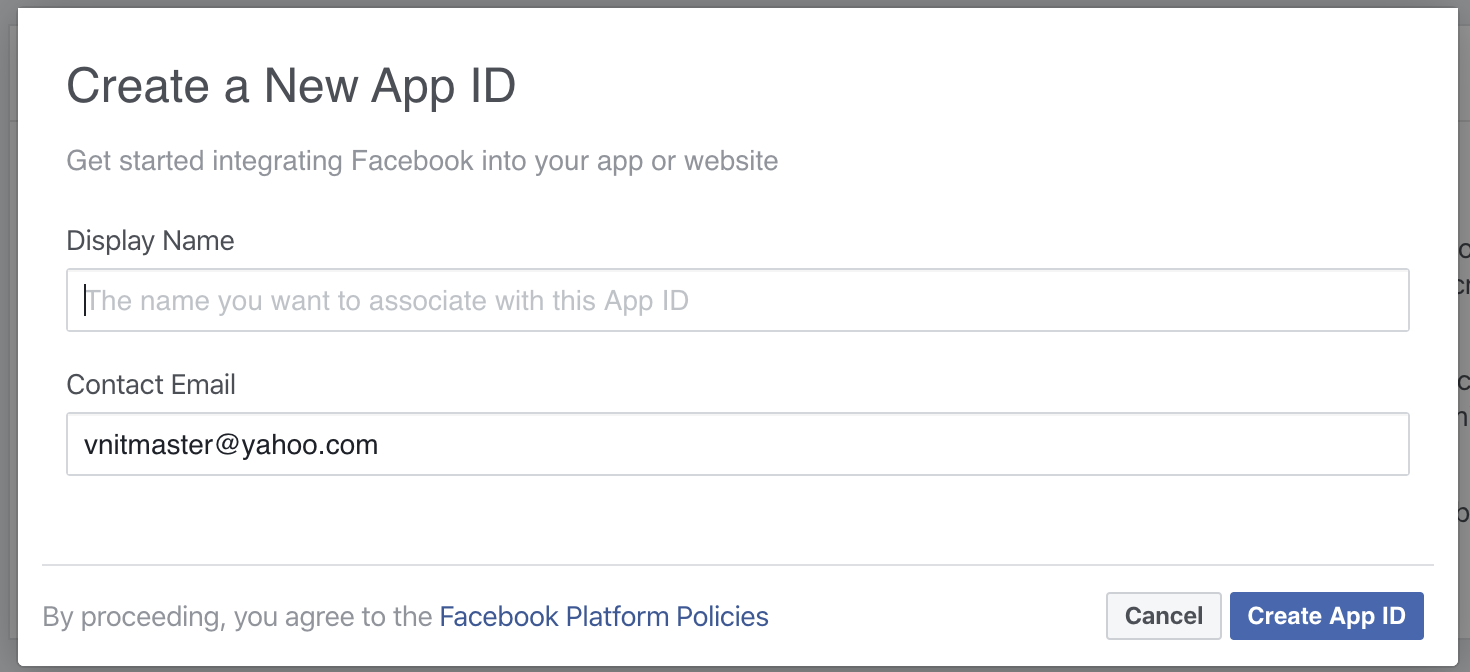
Sau khi đăng ký xong, các bạn bấm vào Create App để tạo một app mới:

Điền thông tin về tên app và email contact, ví dụ ‘Mì AI Chat App’ và địa chỉ gmail của các bạn đi cho dễ:

Sau đó nhấn Create App ID và nhập captchar nếu cần.
Sau đó facebook dev nó chuyển mình sang cửa sổ mới, click chọn Messenger và bấm nút Setup nhé:

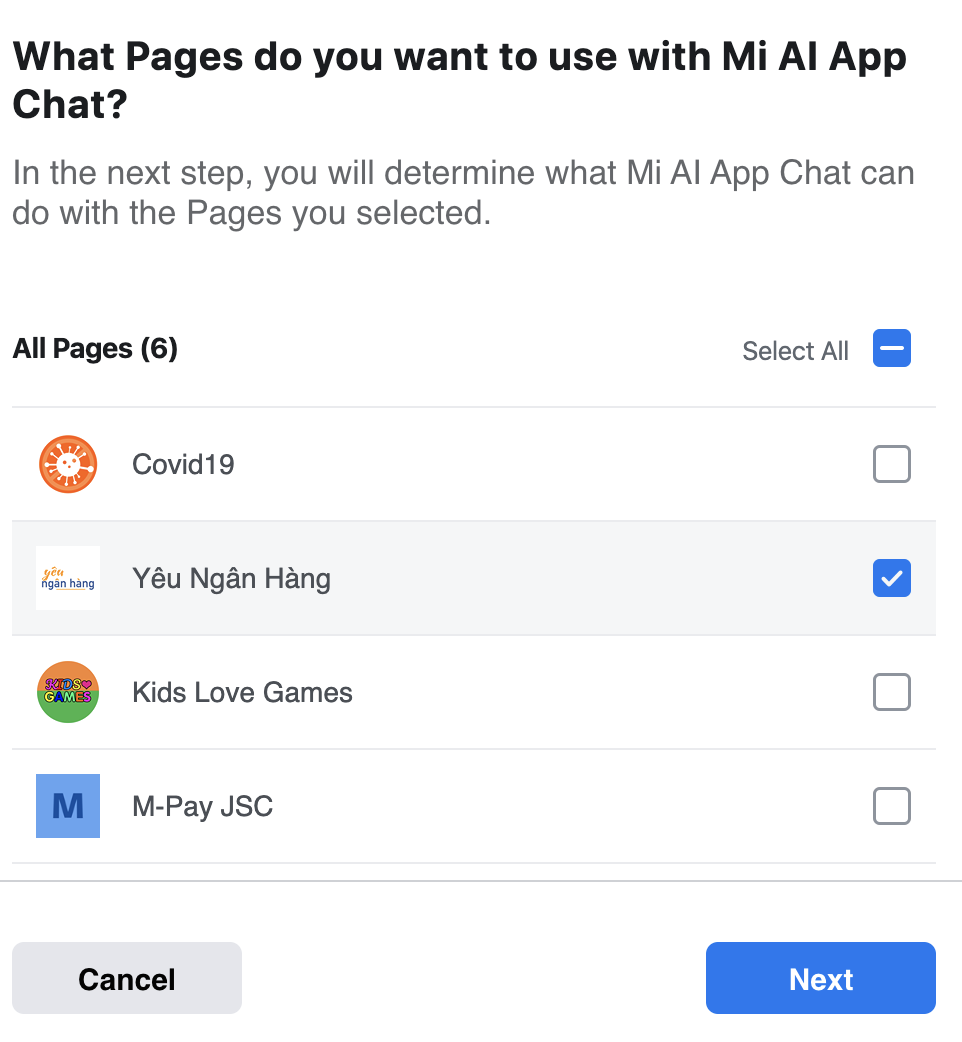
Một màn hình mới mở ra với vô vàn thông tin nhức hết cả mắt, nhưng kệ nó đi, kéo xuống phần Access Token và bấm “Add Remove Pages” để chọn cái Fanpage mình vừa tạo ở trên (ví dụ ở đây mình chọn page Yêu Ngân Hàng) :


Rồi, như vậy là chúng ta đã tạo được App Chát bớt, đã link app đó với Fanpage và nói một cách đơn giản là cái con bớt của chúng ta sẽ làm nhiệm vụ nhận và trả lời tin nhắn cho cái Fanpage kia. Dễ hiểu chứ các bạn.
Phần 3 – Cấu hình Facebook Messenger vào RASA
Bây giờ các bạn thực hiện 03 việc như sau:
Việc thứ nhất: Lấy Acesss Token, các bạn nhấn vào nute Generate Token ở hình trên và sau đó nhấn tick, copy Accesss Token ra một chỗ, lưu tạm đó đã.

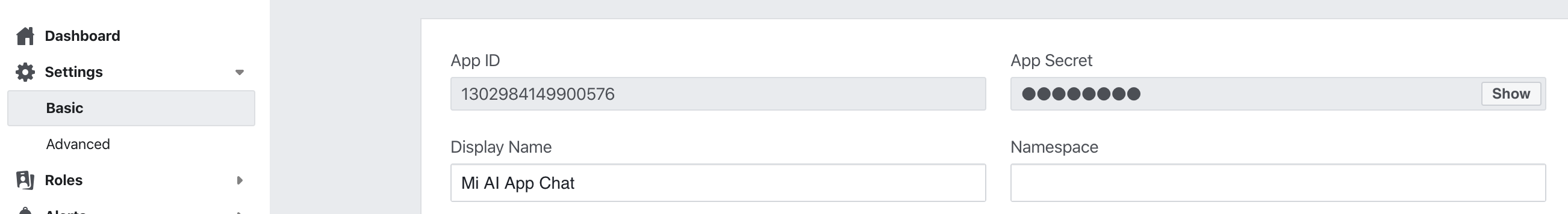
Việc thứ hai: Các bạn lấy App Secret. Bấm vào menu bên trái, chọn Settings, chọn Basic và ngó sang bên phải sẽ thấy ô App Secret, nhấn Show và copy, cũng lưu ra 1 chỗ, để đó đã.

Việc thứ ba: Các bạn chọn 1 đoạn text tùy ý (ví dụ: “mybot”, “abc123”,”12345a@”…) để làm mã kiểm tra cho webhook. Ở đây mình chọn là “mybot” nhé. Cũng lưu ra 1 chỗ để đó, sẽ dùng sau.
Sau khi đã có được 3 thông tin trên các bạn tìm đến thư mục rasa (sau khi đã rasa init nhé, nếu chưa biết thì đọc lại các bài trước theo link trên đầu bài nhé) và tìm file credentials.yml. Sau đó các bạn mở ra, uncomment phần facebook và tiền vào thông tin như sau:
facebook: verify: "<Điền cái text tùy ý bạn chọn ở Việc thứ ba vào đây>" secret: "<Điền cái App Secret vào đây>" page-access-token: "<Điền cái Access Token vào đây>"
Điền xong nhớ save lại là xong con ong. Giờ tạm dừng ở đây, chúng ta sang phần cài đặt Ngrok nhé.
Phần 4 – Cài đặt phần mềm Ngrok
Bây giờ các bạn gặp vấn đề như sau, khi các bạn chạy server RASA tại máy tính của các bạn thì nó sẽ mở cổng tại địa chỉ
http://localhost:5005
Mà mở ở cái cổng localhost:5005 như này thì làm sao mà Facebook nó ngồi bên Mỹ nó gọi service của các bạn được. Do đó chúng ta cần 1 cái tool để nối từ cái máy của các bạn ra một địa chỉ ngoài Internet và Facebook có thể gọi được, đó là Ngrok (có nhiều cái khác, mình thích cái này vì nhanh gọn).
Để hiểu rõ hơn các bạn xem sơ đồ bên dưới:

Rồi, bây giờ các bạn vào trang https://ngrok.com/, tải về phần mềm tùy vào hệ điều hành nhé. Đại khái sau đó chúng ta sẽ có 1 cái file ngrok để chạy nhé (nếu là window thì thêm đuôi .exe nhé)
Lưu cái file ngrok đó vào thư mục nào tiện thao tác nhé các bạn. Tạm để đó đã, sang phần tiếp theo!
Phần 5 – Start RASA, bật Ngrok và kiểm tra kết nối
Bây giờ mình assume là các bạn đã tạo kịch bản này, đã train thành công theo các bài trước rồi và chúng ta chỉ cần làm một việc là kết nối model chát bớt với Facebook thôi nha.
Các bạn chạy lệnh sau để start server RASA tại localhost:
rasa run --endpoints endpoints.yml --credentials credentials.yml
Sau khi chạy xong đợi một lúc các bạn sẽ thấy thông báo Starting Rasa server on http://localhost:5005 là thành công rồi. Như vậy em RASA đã mở cổng ở 5005 chờ anh facebook chọc ( nhưng anh không chọc được vì anh ở xa quá =)) ).
Tiếp theo nhờ anh Ngrok nào! Các bạn chuyển vào thư mục chứa file ngrok, mở command line lên và gõ lệnh (quên, nếu là Mac hay Linux thì chạy lệnh sudo chmod +x ngrok trước cho chắc nhé) :
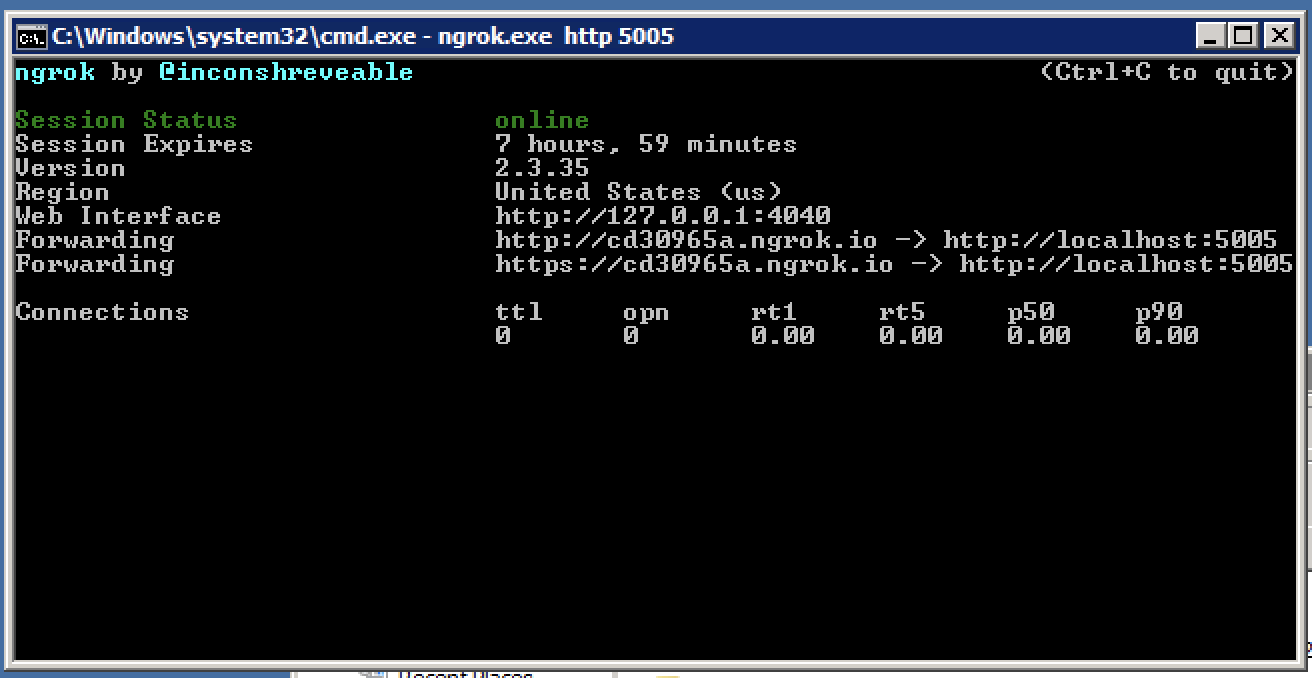
ngrok http 5005
Đợi một lúc sẽ thấy thông báo connected như màn hình bên dưới:

Các bạn để ý sẽ thấy 2 dòng Forwarding, đó chính là địa chỉ mà anh Ngrok nó phơi em RASA ra ngoài internet cho anh Facebook nó chọc nhé (ý là kết nối RASA với Messenger ấy haha) . Có cả địa chỉ HTTP và HTTPS, chúng ta quan tâm đến cái HTTPS thôi nhé.
Bây giờ các bạn mở trình duyệt web lên và gõ cái địa chỉ https vào, ví dụ như trên hình là https://cd30965a.ngrok.io, nếu truy cập được là bạn đã mapping thành công rồi. Còn không thì lên group post và hỏi nhé Group trao đổi, chia sẻ: https://facebook.com/groups/miaigroup .
Thế là xong phần kết nối, tiếp nào!
Phần 6 – Kết nối Facebook Messenger vào địa chỉ public Ngrok
Bài này dài vãi phải không các bạn? Dài nhưng rất hay và xong là làm được luôn nên cố gắng nhé, chỉ còn 1 bước này nữa thôi là kết nối được Rasa với Messenger rồi!
Bây giờ tìm đến http://developers.facebook.com và chọn vào cái Facebook App mà ta tạo ra, ví dụ Mi AI Chat App, chọn Messenger, chọn Settings. Các bạn tìm đến phần Webhook và chọn Add Callback URL:

Nhập vào địa chỉ ngrok và thêm đuôi chính xác như hình (từ đoạn webhooks….), bên dưới thì nhập cái đoạn mã kiểm tra mà bạn đã nghĩ ra ở trên, ở đây là “mybot”.

Sau đó nhấn Verity and Save là okie. Nếu mọi thứ cấu hình chuẩn thì sẽ pass, còn nếu có lỗi thì post lên Group trao đổi, chia sẻ: https://facebook.com/groups/miaigroup nhé.
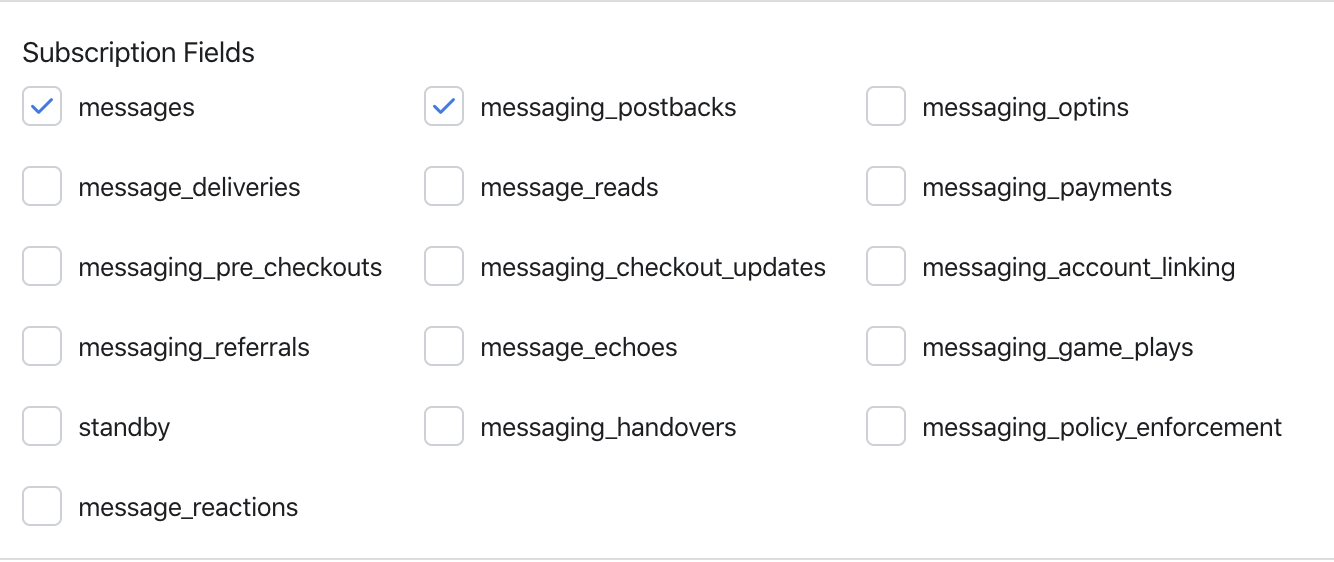
Sau khi add xong Webhook thì các bạn chọn nút Edit trong hình dưới và tick vào 2 cái là messages và message_postbacks và Save lại:


Bây giờ các bạn có thể dùng nick Facebook tạo ra cái Fanpage để vào chat thử nghiệm với “chát bớt” rồi đó.
Các bạn hãy truy cập Fanpage các bạn đã tạo, chat và kiểm tra xem kịch bản hoạt động tốt không? Chat ổn không nhé!
Như vậy các bạn đã kết nối RASA với messenger, việc public chatbot cho người khác dùng mình sẽ nói tiếp ở Phần 2 vì bài này đã dài quá rồi. Chúc các bạn thành công!
Fanpage: http://facebook.com/miaiblog
Group trao đổi, chia sẻ: https://www.facebook.com/groups/miaigroup
Website: https://miai.vn
Youtube: http://bit.ly/miaiyoutube

ERROR rasa.core.processor – Encountered an exception while running action ‘act_unknown’.Bot will continue, but the actions events are lost. Please check the logs of your action server for more information.
Em bị lỗi này, có tìm qua mà sửa lại ko đc ạ?
Lỗi này em bị lúc chat vs bot trên messenger nhưng bot không trả lời, mặc dù test trên máy vẫn trả lời bình thường
Em post lên Group trao đổi, chia sẻ: https://facebook.com/groups/miaigroup nhé!